アイコンフォントはブラウザ依存な部分が大きいかも

こんばんは、ヨリアログ(@yorealog)です。
10月から在宅勤務となりました。
けれどグッタリしています。これが秋バテというヤツでせうか…!!
「秋バテ」を防ぎ、軽くする3つのコツ [ストレス] All About
このような、カフェインの入ってそうな冷たい飲み物を飲んでいる場合じゃござんせんね…orz
(正直、美味しくなかったです(ブ)
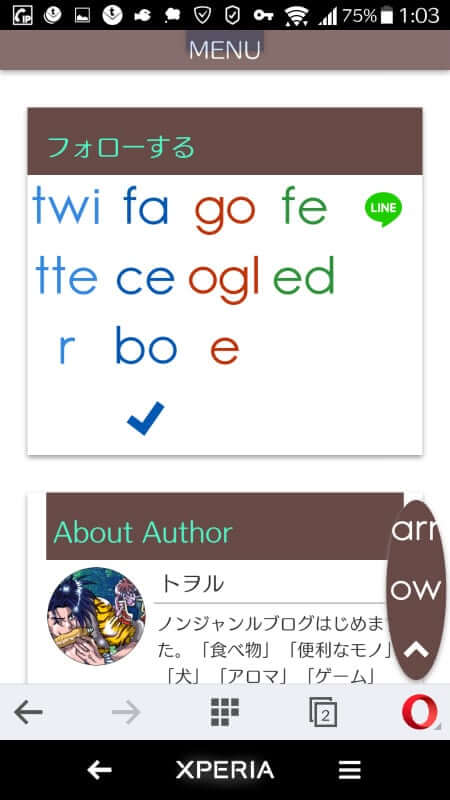
さて、先日ブログテーマを変更したというお話と共に、シェアボタンの表示が何やら芳しくない、というお話をしたかとは思うのですがー…
これですね。
文字の分だけ下に伸びてしまいました。
で、この現象なのですが右下のマークを見て頂きますと、分かる方には分かる「Opera」というブラウザです。
Opera ブラウザ | 高速、安全、スマートなウェブブラウザ | Opera
Chromiumベース(要するにChrome系)の使いやすいブラウザである、と中々の評判でしたが最近中国の企業に丸飲みされた、と話題になっておりました。
因みにですが、iPhoneSEでは表示崩れは見られませんでした。
同じ系列のOpera coastというブラウザを使っていましたがそちらも問題ありません。
(Lunascapeなどは未確認。私の記憶では大丈夫だった気がする)
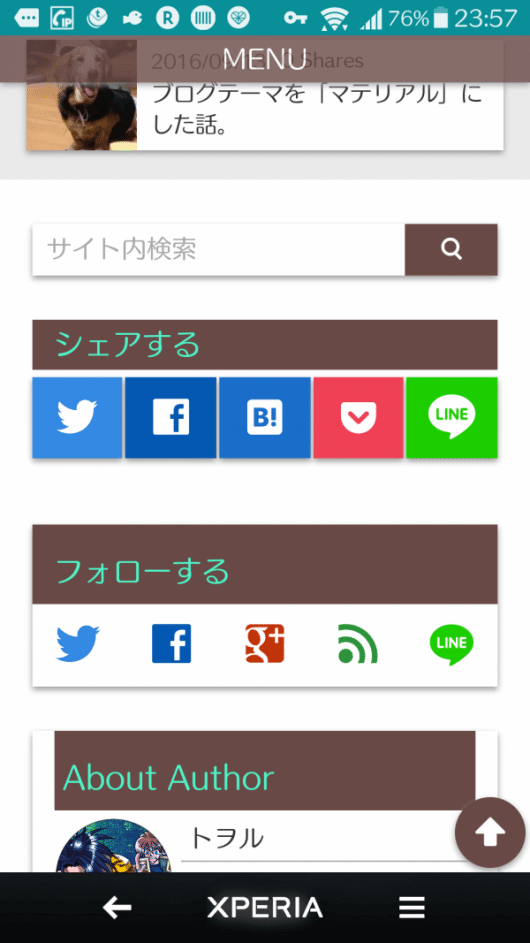
ここで、Androidに標準搭載のGoogle Chromeで表示を確認してみましょう
この通り、問題なくアイコンフォントが表示されています。
いやはや、何でだろう…と色々調べてみたものの有効な検索結果はやはり得られませんでした。
CSSの表記も見直してみましたが、何の問題も見られません。
そこへ来て、ブラウザによって表示されたりされなかったり…という事象を見ておりますと、やはり…ブラウザに依存した不具合なのではないかと推測するようになりました。
ですので、ちょっとマイナーなブラウザをお好みの方の環境の場合もしかすると、アイコンの表示が崩れてしまっているかも知れません。
アイコンフォントって便利だなーとはつくづく思いながらも、こういった環境の違いによる影響を目の当たりにすると、画像にした方がいいのかしら…?とも思いますね。
そこはそれで、好みのソーシャルアイコンを見つけて来なければ…という話になり、そんな暇があったらもっと記事を更新した方が良いのでは?という葛藤が生まれます。
殆どの方がポピュラーなブラウザをお使いになられているのだろうとは思いつつも、そういった少数派の中に自分も含まれている(AndroidでOperaを使っているw)ので(笑
どうにかすべきか…?
と対策を練る検討に入る今日この頃なのでした。