【WordPress】Twitter Cardsを実装してみたよ!

というわけでテストがてら古い画像と共にポスト’ω’☆
大した記事もない当ウェブログではございますが、やらないよりは良いかな?と思うので八方手をつけてます。
Twitter Cardsを実装してみるの巻
さて、ワタクシのツイッターは殆どBOT閲覧所と化しているワケなのですが……
WordPressの勉強がてら、Twitter Cardsなるものに挑戦してみました!自分のツイートに一工夫したい、という方にオススメ。
サイトの概要を表示しますから、URLを貼ってあるだけのシンプルな仕様よりはSNSからの流入が期待できそうです。頑張り次第ではちょっと目を引く雰囲気にはなるかも知れません。
Twitter Cardsの実装方法
では、その「Twitter Cards」の実装方法について記述していきます。
機能として含まれているテーマも普及
当初はTwitter Cardsに対応していないテーマを使っていたので、実装には中々苦労した当初ではございますが、昨今はありがたいことにTwitter Cardsの機能がデフォルトで含まれているテーマをちらほらと見かけるようになりました。SEO対策的なカテゴリーなのでしょうか?便利な世の中になって参りますね★
プラグインで実装
で、その実装方法ですがトヲルは 『Twitter Cards Meta』 というプラグインをWordPressに導入することとしました。 もっと他に簡単ですよって謳っているトコロがあったのですが、手っ取り早く導入するには これが一番シンプルかな~と。ホントに色々やりました…(ノ▽`)
プラグインは新規追加→検索ですぐ見つかります!
インストール+有効化した後に設定から「Twitter Cards Meta」の設定画面に移動。
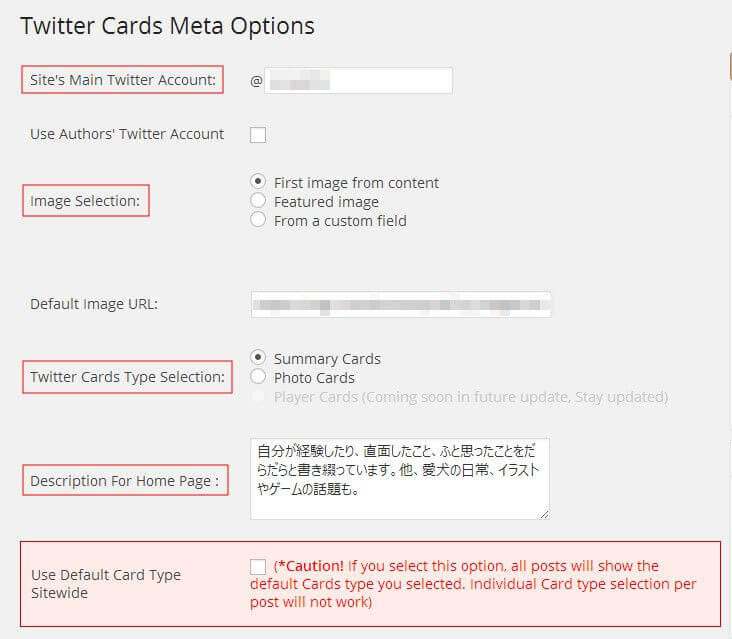
こんな感じです、英語で何が何やら。
取り敢えず赤く囲ってある部分だけ設定すれば良さそうな感じ。
- Site’s Main Twitter Account:Twitter Cardsを使いたいツイッターのアカウント
- Use Authors’ Twitter Account:ここのチェックは入れずに次へ
- Image Selection:表示させる画像の設定→First image from contentを選択すると記事の最初に貼ってある画像、Featured imageはアイキャッチ画像を用います。From a custom fieldは良く分からないのでスルーしました。
- Default Image URL:画像が使われていない記事で引っ張ってくる画像のURLを打ち込みます。
- Twitter Cards Type Selection:Summary Cardsは小さめの画像を左に、右に文章という一般的なレイアウトのこと。Photo Cardsは画像がでかでかと表示されてタイムラインに流れてきますと中々インパクトがあると思います。
- Description For Home Page:簡単なウェブログ(ウェブサイト)の説明を入れます、200字以内。
- Use Default Card Type Sitewide:ここはチェックしないでおきます。
設定が完了しましたら保存(「Save Options」)してウェブログに戻ります!
メタタグが挿入されているか、確認してみましょう!どこでもいいので右クリックしてソースを表示させます。
こんな風に、設定した通りメタタグが入っていれば準備完了。
Twitterのデベロッパーサイト(っていうのかな?)に行きます。 https://dev.twitter.com/
※ここから先はかなり古い内容&Twitterの仕様も変更されているため、殆ど参考になりませんが残しておきます。最新の方法は改めて記事にしたいと思います。
右上にサインインするリンクがあると思いますので、事前に実装予定のツイッターアカウントでログインしておくといいかも。

で、赤く囲ってある「Twitter Cards」をクリック。

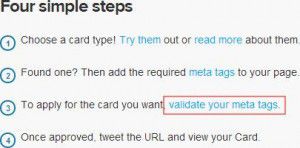
右下にこんなエリアがあります、三番目(validate your meta tags)に行ってしまいます。
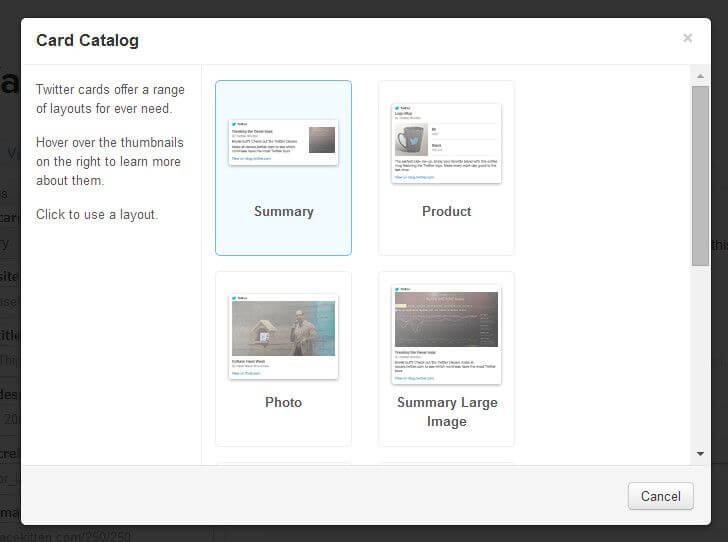
おそらく、突然こんな画面になるのではないかと…。 ここでは「Summary」で設定しますのでクリックします。
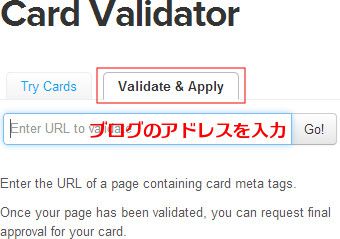
左側にタブが2つほど出てきます。「Validate & Apply」を選択し、下のテキストボックスにブログのアドレスをコピペ。

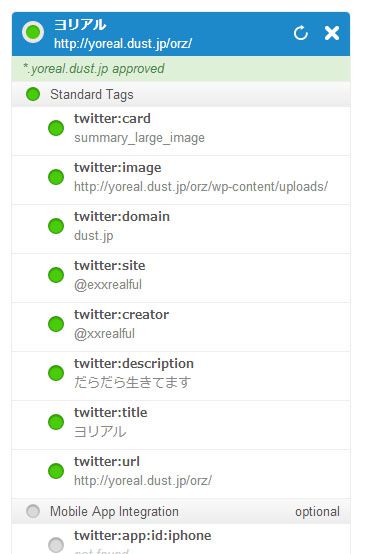
では既に承認されているので一番左上のランプのようなものが緑色なのですが、 承認前だと黄色くなってたのではないかと記憶。おそらく殆どは既に入力された状態になっております。 このへんとか見て頂ければ詳しく出てます
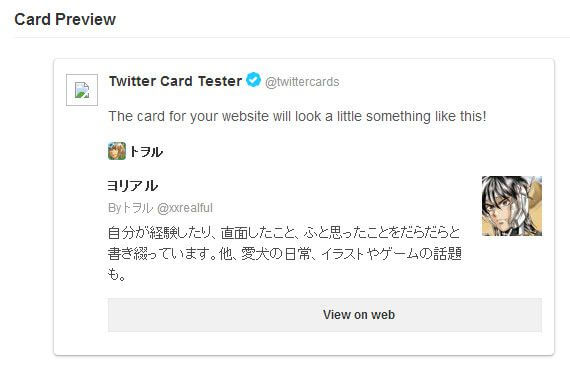
右側には実際に表示された場合に「こんな感じですよ」というデザインが表示されます。
問題なければサイト名を表示している一番上の列のすぐ下に申請ボタン(「Request Approval」) がありますので、そこから申請手続きをします。赤い米印のトコロが必須項目のようですね。

申請後、ツイッターで登録したメールアドレス宛にメールが届きます。これで全て完了です(実装まで時間差があるとかないとか)。サマリーがデカい画像に設定されてるヤツですが気にしないでくださいw
試しにつぶやいてみよう

テストツイートしてみました。 問題なく表示されるようになった模様。
フェイスブックでOGP設定なるものをしている方はもっと簡単にできるらしいですよ。
「Twitter Card」って設定めんどくさそうじゃん? → いえ、元々OGP設定してる人はめちゃくちゃ簡単。5分で設定完了ですよ! | 覚醒する @CDiP
「OGP?ナニソレオイシイノ?」 となったワタクシは(新たに調べるのが)面倒臭かったのでやりませんでした!
参考にさせていただきました
ツイッターカードの設定方法とドメイン承認!簡単に設定できるのに意外と訴求力は高い | ぷろめし|プログラミングよりも飯が好き
http://post.logown.com/2014/04/4525/