WordPressでWEBフォント導入。Google Fonts経由でカンタン♪

こんばんは、ヨリアログ(@yorealog)です。
先日、いつものようにニュースをあさり読みしていたところ、
カンタン、これは試したい!Google Fontsで9つの日本語フォントが無料ウェブフォントして利用可能に | アート – Japaaan
このような記事を発見いたしました。
Google Fontsがさらに利用しやすく…!
Google Fontsのラインナップが増えたそうです。
私も大好きな「M+(エムプラス)」シリーズがお目見えしていました。
実際、WEBフォントを使うとなると下記のプロセスが必要となります。
- フォントの著作権を確認(WEBフォントとして自由に使えるものかどうか)
- ダウンロードしたフォントファイルを、WEBフォント形式に変換(.woff、.woff2、eotなど)
- サーバーにアップロード
- CSSで導入フォントを設定
中でもWEBフォントは容量が結構デカいので…レンタルサーバーによっては残量を圧迫します。
Google Fontsの導入は本当に簡単です。
フォント自体も、URLを引っ張ればいいので1~3までのプロセスを一気にすっ飛ばせます。
WEBフォントを導入したいな~とお考えの方で、Google Fontsで紹介しているフォントの中に「これがいい!」というのがあったら使わない手はないと思います。
かくいうワタクシも「これはぜひ使わせて頂きたい!」と思いましたので、早速導入することに。
なんと言いますか、プロセスを敢えて紹介するまでもないのでは?
という位、簡単です。
まずはGoogle Fonts +日本語 早期アクセスのページへ
Google Fonts +日本語 早期アクセスのウェブサイトに行きますと、少しスクロールして新しく追加されたフォントが並んでいます。
で、使いたいフォントを選びます。
私は「Rounded M+ 1c」をチョイスしました!
クリックしますと、該当のフォントエリアまでびゅーんとひとっ飛びしますから、そこで右端に注目。
HTMLとCSSのタグが見えます。
これをコピペして使いなさいということのようですね。
参考までに…
WordPressでGoogleの日本語フォント『Noto Sans Japanese』を使う方法
のサイト様を参考にして、ワタクシが「Google Fonts」を利用するにあたり編集したのはスタイルシートの部分だけです。
現在使っているテーマの、子テーマにあるstyle.cssを編集しました(ややこしい)。
CSSを少しいじったことがあるという方ならすぐに分かると思います。
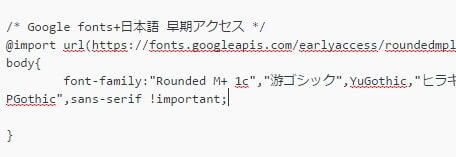
こんな感じです(タグを表記する環境が整っていないためスクリーンショットで失礼します)

実際に表示させてみると中々良い感じ。
閲覧側の環境によって反映されていたり、そうでなかったり、というのはあるようです。
ひとまず、私のPCにおける普段使いのブラウザでは問題なくWEBフォントが反映されております。
ところがスマートフォンにおいては、Android=NG、iPhone/iPad=OK とこのような結果でした。
WEBフォントについては選んだフォントによっては、反って見づらくなるなどの賛否両論があるようで…
ウェブログが沢山ある中で個性を追求したい方は、WEBフォントの導入を検討してみるのも良いのではないのでしょうか。
本音を言うと、私が使いたいのはセプテンバーというフォントなのですけれどね。
なんと申せばよいのか、所謂一目惚れというヤツです。
WEBに埋め込むとなると、6万円くらい掛かるみたいなので、見合わせました。





