内部リンクのブログカードを実装しようとしたのだが。

スポンサーリンク
内部リンク装飾に苦戦した備忘録
こんばんは、ヨリアログ(@yorealog)です。

名古屋に住む姉が、名古屋のリラックマストアで販売されている限定の品を送ってくれました…!
都会ってスゴイ…!!
ありがとうございます♪
ブログのお引っ越しをしたら、一息つけるかしら。
…と言う淡い期待は見事に打ち砕かれました。レイアウトやら何やら、散々いじくってしまって色々大変なことに……orz
そんな最中ではございますが、今日はブログカードの記事でも書こうと思います。
外部リンクはプラグイン『Pz-LinkCard』を使用中
実はこれまで、「Pz-HatenaBlogCard」と言うプラグインを用い、ブログカード(外部リンク)の表示を行っていました。
ちょっとしたタグを入れるだけで簡単にリンクを作成することができ、大変重宝しておりました…!
で、こちらのプラグインの作者様が、今後は「Pz-LinkCard」というプラグインを主に更新されるとのこと。よって、当ブログもプラグインの差し替え(入れ替え?)を実施した訳です。ところが…
内部リンクの表示がうまくいかない

ううむ。内部リンクのブログカードがうまく表示されないぞ?
実のところ、パーマリンクやら何やらいじくってしまい、その辺りも弊害としてあるとは推測しつつ。URL修正後もなぜかうまくいきません。
外部リンクは問題なく表示されているものをそのまま使うとして、内部リンクも記事抜粋やアイキャッチを掲載したい…と、少し調べてみましたところ。
内部リンクカード(と呼べば良いのでしょうか?)はプラグインが無くても実装できるという記事を見つけました!
内部リンクだけ、プラグインレスで何とかしたい
書かれている通りにやってみたのですけれど、どうにもうまくいきません(´・ω:;.:…しゅーん。
よくよく見たらテーマ限定のカスタマイズ方法のようで、当該テーマ以外のものはこちらのカスタマイズが必要です云々…
やがて記事を追いかけるのが面倒になり(待)。改めて一から検索をかけてみることに。
やあ、出るわ出るわ………。
プラグイン紹介の記事がわんさかとΣ( ノω’)
そもそもプラグインは減らすように言われておりますので、今回はプラグインなしで実装したく……(´ω`)
何やら色々と出てきたTIPS
コチラを参考に
いずれもほぼ同じような内容なのです。
けれど、寝ログ様の記事を参考にしてもうまくいかず。上記2サイト様を参考に、段階的に実装させてみる。
- 見た目をブログに溶け込ませたい
- 記事タイトルのフォントが小さくて少しさみしい
- 本文抜粋もちょっと載せたい
など、欲が出てきまして。
先ほど紹介しました寝ログ様のソースをこっそりと覗かせていただきつつ、function.phpとCSSをいじくって完成しました。

あらいい感じ!
ところがどっこい、このブログカード……
現在表示させている記事とまったく同じ内容を表示させている状態なのです!Σ( ノω’)
現在の記事→続く記事 ←この、続く記事のブログカードを表示させたいのですがー…現在の記事のブログカードを表示させています、なんということでしょう。
その後もあれやこれや格闘してみますがうまくいかず。何をしても現在内部ブログカードを表示させているページの情報を拾ってきます_| ̄|●|||
素人にはまったく解決できそうになく、分からないことを延々続けていてもリソースが削られるだけですから、このカスタマイズは今回は諦めることに。
次に参考にしたのがこちら
WordPressの内部リンクをサムネ付きで表示させるfunction.phpの設定 | ダーフク.com
このカスタマイズはとってもシンプル。

すぐさま簡単に実装できました!
ちょっぴりさみしいので、(バックアップを取ってから)function.phpとstyle.cssをカスタマイズして見た目を調整。

枠で囲っていい感じ。
どうでしょう?うまく表示できていますでしょうかー…??
hoverの挙動が何やら変ですがモバイルにはあまり影響ないため、しばらくこのままにしますw
現在使わせていただいているWordpressテーマには、ブログカード機能がデフォルトで実装されています。
内部リンクもSEOには必要らしい
丁度よいバランスで内部リンクを散りばめるとGoogleの評価が良くなるとのこと。ポイントは評価の高い記事に誘導することらしいですね。
加えてブログ内の回遊率も補填できそうな予感。ただ、あまりにたくさんの内部リンクは逆効果となってしまいますので注意が必要です。
内部、外部いずれにしても、ブログカードの貼りすぎはあまり良くない模様。
ひとまず、外部リンクはプラグイン「Pz-LinkCard」をありがたく使わせて頂きます…!(いずれプラグインレスにしたいのですが、少し前にやってみてうまくいかなかったもので、様子見)
カードのタグ作成に便利な『Create Link』
ブログカードのタグ作成は、「Create Link」がとっても便利です。
FireFox系なら「Copy Title or Url」
ご紹介のものはChrome系ブラウザ用のものですが、firefox系のブラウザでも「Copy Title or Url」といった似たような機能をもつアドオンがありました。ご利用の際には自己責任でお願いします(´ω`;)

Create LinkをChromeに導入しますと、@マークのついた灰色のアイコンがツールバーに表示されます。クリックしますと…

このような具合にびよーんと下方向へメニューがのびてきます。一番下にある「Configure…」から設定ができます。

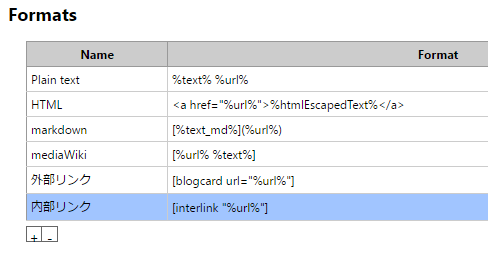
コンフィグ画面。左下の「+」ボタンで行を追加し、該当箇所をクリックすることで自由に記述することができます。
こちらでフォーマットを登録しておけば、参照したいページを開いた時に「外部リンク」をポチっと→エディタにペーストするだけです。とっても楽。
「内部リンク」も同じ使い方です。外部リンクと内部リンクはそれぞれタグを別にしていますから、プラグインで競合する心配もありません。
肝心の内部リンクが滅茶苦茶です
現在、当ブログはパーマリンクの変更に伴い、そこかしこがぐちゃぐちゃですので内部リンクのブログカードが正常に表示されておりません。順次修正して参りますので、今しばらくお待ちください。
記事数だけは無駄に多くて本当に大変(笑)。






