プラグイン「Slideshow」で漫画を載せてみました

こんにちは、ヨリアログ(@yorealog)です。
在宅勤務に変わりましたし(あまり仕事が来ませんがw)、早めにブログを書こう!
…ということで可能な限り夕方に更新を終えたいと思っております。
本日は気温差が何とも激しい1日となりました、台風18号の動きも気になりますね(勿論かゆいですpq)。
前置きはこのくらいにしまして。
pixivからちょっとずつ作品を移転中
兼ねてよりお伝えしていました、「pixivの作品をWordPressに移転する」という計画に足を突っ込もう!着手しよう…ということで、早速ですが支部に掲載されております作品を古い順に載せていきたいと思います。古い作品にまつわる古い絵やらラクガキやら見る人が見ると見苦しいものもあるかとは思うのですが、楽しめる方に楽しんで頂ければ嬉しく思います。
pixivは今月中に退会します!と宣言してしまった背景もあり、やや急ぎつつコソコソと作業したい所存です。
それでですね、漫画を掲載するにはどうしようかなーとしばらく悩んでいたのですが、色々と検索してみたところ、スライドショータイプにして掲載するのが最も現実的だろうか、と思いました。
縦にずらずらーっと並べても良かったのですが…スクロールも大変かなぁと思いまして。
プラグイン「Slideshow」を使ってみる
「Slideshow」の使い方はをご参照ください。検索してもそれっぽいものが出てこないので埋もれている可能性大。
Slideshowの使い方ーWordPressプラグイン | TechAcademyマガジン
こちらも参考に
WordPressでスライドショーを表示できるプラグイン5選 | TechAcademyマガジン
件のプラグインは最近バージョンアップが実施されていないので、ご利用はあくまで自己責任でお願いします。
気になる方は他の互換性のあるプラグインを探し、試してみて下さい。
プラグイン「Slideshow」の導入自体は今すぐインストール→有効化で完了です。

そうしますと、左側のメニューに「スライドショー」が追加されますので、そのままクリック。

導入した時点では、ひとつも登録されていないので何もない状態です。
(私は作品をひとつ追加した後ですので、表示されています)
パっと見た感じでも、WordPressの記事一覧と遜色ないので違和感なく馴染めそうな感じが致します。
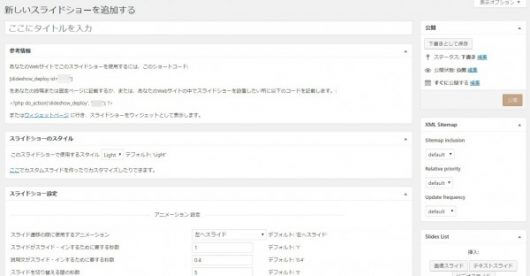
新規追加をクリックします。

ちょっと見慣れない画面なのですが、右側は見慣れたテイストになっているかと。

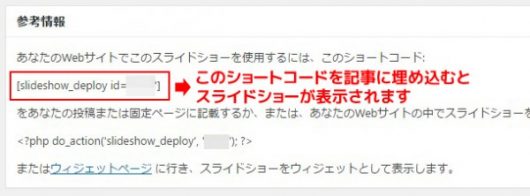
ショートコードが案内されています。
このショートコードを記事内にコピペしますと、作成したスライドショーが表示されました。
恐らく、ウィジェットなどにも追加できる仕様なのではないか?とは思うのですが、試していませんw
因みに、一般設定という項目がありますが、私は全く変更を加えておりません。
スライドショーの設定をいじくってみる
続いて、個々のスライドショーの設定です。
この設定は、一般設定などで変更しない限り個別に調整する必要がありますから、掲載する画像がほぼ同一である場合は、一般設定で変更を加えてからスライドショーを追加した方が効率が良いと思います。

アニメーション設定。
どのように次のページに移行させるか、どのくらいで移行させるか、などを調整します。
私は、上記の通り変更いたしました。
アニメーションをスライドからフェードへ、あとは切り替え時間を5秒から8秒にしてみました。

画面設定。
見ての通り、スライドショーの高さのみを変更しています。
これは、表示させる画像のサイズに合わせて設定すると良いと思います。
私が掲載した漫画は縦が725ピクセルだったため、そのように設定いたしました。
残りの設定項目が2つ程あるのですが、そちらはデフォルトのままです。
スライドショーに使用する画像を追加していく

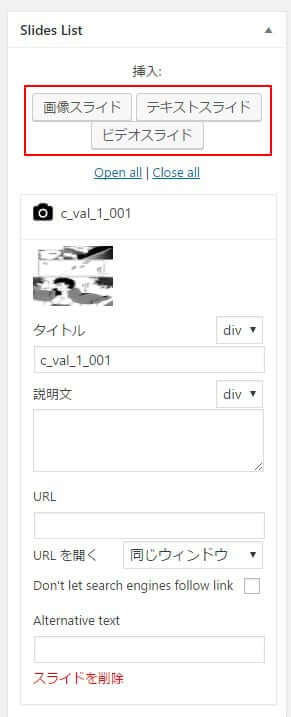
スライドショー作成画面で、スライドさせたい画像を追加するには右側のエリアから操作します。
少し下にスクロールしますと、のような画面が出ます。
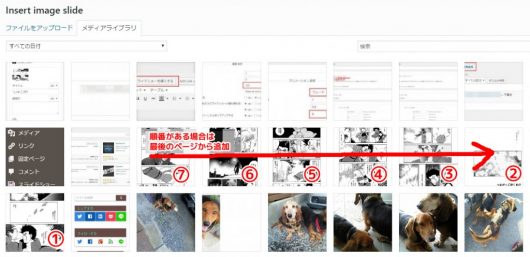
赤枠の部分から、お好みのコンテンツを追加することができます。

注意点としては、作品に順番がある場合は、最後のページ~最初のページとなるようにコンテンツを追加してください。
実際に操作すると分かるのですが、1ページ目から順繰りに追加していきますとスライドショーを貼り付けた際に表示されるページの先頭が最後のページになってしまいました。これを避けるため、最後のページから順番を逆にして追加していきます。
作成済みのスライドショーをビジュアルエディタから追加することも可能

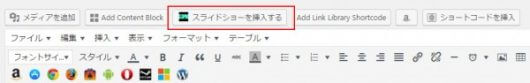
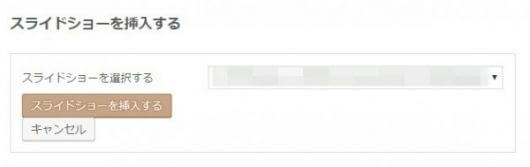
スライドショーを導入しますと、ビジュアルエディタの「メディアを追加」の並びに「スライドショーを挿入する」というボタンが出ますから、そこから、前もって作成しておいたスライドショーを掲載することもできるようです。

作品が複数ある場合はプルダウンメニューで選択する方式のようです。
あとはショートコードを新規記事に載せて保存するだけ
意外と簡単にスライドショーが作成できました。
私がなぜこのプラグインにしたかと言いますと…
スライドショーを作成できるプラグインは他にも導入しているのですが、このプラグインは複数のスライドショーをWordPressの記事のような感覚で管理できるというところが魅力的です。
実際に使ってみて、思いの外操作し易いのもポイントが高いと思います。
自分の作品などを掲載してみたい!という方は一度試してみては如何でしょうか。
他にも、旅行に行った時の写真をまとめて掲載したい場合や、ペットの写真などが溜まってしまった場合、一気に掲載することもできそうですね。
簡単な説明になってしまいましたが、実際簡単に操作できますよ!



