InstantWPでWordPressのローカル環境をらくらく構築

WordPressのローカル環境につきましては、『Local』というアプリケーションがかなり便利かつポピュラーになって来ましたので、記事のリンクを貼っておきます

スポンサーリンク
めっちゃ簡単にWPのローカル環境を実現
こんばんは、ヨリアログ(@yorealog)です。
台風5号が来るとか来ないとか……
進行パターンが13もあってさながら人生ゲームのようですとか色々言われておりますが。とにかく眠くて仕方がないし喉がかゆくてかきむしりたい。
そんな中の11号追加、本年もまったく容赦がございません。
夏よ早く過ぎ去ってくれ、言い換えるのなら秋よ来い。そんないつもと変わらぬ今日この頃です。
さて、本日はWordPressのローカル環境構築に関するお話。
私はWordPressをいくつも設置している訳ではございませんが(ここともうひとつ、TwitterBotの紹介ページくらい)、デザインと言うか、細かい部分をもう少しこうしたいなぁなどと考え出すと居ても立ってもいられなくなるので、いい加減ローカル環境に着手してみようと思いました。
ローカル環境って難しそう
実はローカル環境は前々から検討していたのものの、ちょっと難しそうだったのです。ドットインストールにおいては、PHPの学習をしたいのならまずローカル環境の構築をしなさいと言われ、そこで足踏み状態となりそのまま……(待)。
ドットインストール – 3分動画でマスターする初心者向けプログラミング学習サイト
サクっとInstantWPを導入
改めてWordPressのローカル環境について検索をしてみたところ、
こちらを見つけました。
Instant WordPressで超簡単にワードプレスローカル環境を構築する方法
すごく簡単らしいのでちょっと実践してみることに。

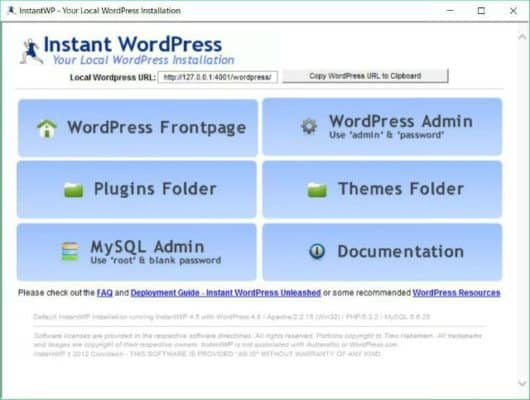
書いてあるとおりに進めていくと、あら簡単。WordPressのローカル環境が本当にあっさりとセッティングされてしまいました。
USBメモリにWordPress用のローカル環境を3分で構築、お手軽過ぎるInstant WordPress | はじめてのWordPressまとめ
導入方法はこちらでも紹介しています。USBにも構築できるとは魅力的なフレーズですね。ワタクシはDropboxに放り込んでみましたw
ところが……
エラーは設定変更で対処

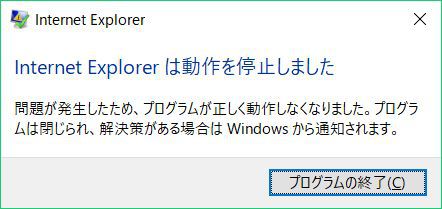
しばらくすると、エラーを吐くようになってほとんど(というかまったく)使えなくなってしまいましたpq
InstantWPをそのまま使いますとブラウザがなぜかInternet Explorerになっていますし、この辺に何やら原因があるのかな?と推測。
ローカル環境で表示されているURLをコピーし、いつも使っているブラウザにペーストしてみても変わらずΣ( ノω’)
そうして悩みあぐねていたところ……
参考になったのがこちら。
ローカルでWordPressを扱う為に簡単と評判のInstant WordPressを使ってみた | ノート100YEN.com
InstantWPで普段使いするブラウザの設定を変えてみましたらば問題なく起動してくれるようになりました。
ちなみにワタクシはfirefoxの派生ブラウザ「Palemoon」を使うことに。
The Pale Moon Project homepage
「Cyberfox」とどちらにするか悩んだのですが、後者は開発が終了してしまうようなのです。前者はfirebugがインストールできないなど本家(firefox)とのアドオン互換性が微妙です。
そうかといってChromium系に入れるのもちょっとなぁ……という具合。
Chromeならデベロッパーツールで十分そう、個人としては使いにくいけど。
Instant WordPressでローカルの開発環境を構築。移動・持ち運びも簡単。
こちらではデータベースの導入方法や、複数のWordPressをInstantWPにインストールする方法なども紹介されています。
実際にやってみましたがデータベースのサイズが大きすぎてダメと言われてしまいましたorz
まあテスト環境なので、実働しているブログの記事をそっくりそのまま持ってこなくてもいいかな……。
InstantWPはメリットだらけ
PHPやCSSの勉強がはかどりそう
WordPressの勉強はもちろんのこと、PHPやCSSを少しさわってみたい、といった場合には最適ではないでしょうか。
カスタマイズするためのショートコードを紹介くださっているウェブサイト様もたくさん見かけますから、そういったコードたちから、無理のないペースでPHPに慣れていくというのも選択肢として有りと考えます。
どちらかというとCSSの勉強のほうがはかどる感じがしますね。デバッグツール「firebug」と組み合わせ、どこをいじるとどうなるという実践を踏まえて効率的に学んでいくことができそうです。
ミスがあっても本ブログに影響なし
PHPやCSSの記述にミスがあっても本ブログには影響がないので、レイアウトが崩壊したりエラーメッセージでWordPressが表示されなくなったとしても怖いことはありません。
少しのアイデアとチャレンジ精神さえあればカスタマイズを次々と施していくことが可能です。
私の場合、導入してみたいカスタマイズやデザインをまずInstantWPで試してみて、問題なければ本サイトに実装するという手順を踏んでいます。
つい最近までWordPressを実際に設置してそちらで試していましたが(笑)。
お気に入りのテーマをカスタマイズし放題
有料テーマを参考にしながら、無料で入手したテーマを自分なりに使いやすくカスタマイズしていくこともできます。
ただ、お金があって時間が惜しい……カスタマイズをしている暇があったら記事をアップしたいという方は高機能な有料テーマを買った方が良いのではとも思いますが。
やはり用途としては、学習という面が強そうですね。
手軽にはじめられる強み
WordPressの簡易ローカル環境を構築できる「InstantWP」のメリットをこうして並べてみましたがデメリットなんてあるのかなぁ、という感覚。メリットだらけというかメリットしかない?
私のように初心者だけれどWordPressをちょこちょこいじくりたいという方にはかなりお手軽なローカル環境構築アプリケーション。
WordPressのみ、でカスタマイズも少しで構わないとなればこのアプリケーションでも良いと思うのですが、私はPHPをもう少し突っ込んで勉強したい感じですので近々XAMPPに手を出してみたいと考えています。